Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Полотняні шари¶
Елементи Вікно перегляду та Полотна¶
CanvasItem (Елемент Полотна) є основою для всіх 2D-вузлів, таких як Node2D, або Control. Обидва успадковуються від CanvasItem. Ви можете додавати вузли CanvasItem в дерево. Кожен елемент успадкує батьківські перетворення: це означає, що коли предка перенесуть, перемістяться і нащадки.
CanvasItem nodes, and nodes inheriting from them, are direct or indirect children of a Viewport, that displays them.
The Viewport's property Viewport.canvas_transform, allows to apply a custom Transform2D transform to the CanvasItem hierarchy it contains. Nodes such as Camera2D work by changing that transform.
Для досягнення таких ефектів, як прокрутка, краще маніпулювати з властивістю перетворення полотна, ніж з переміщенням елемента кореневого полотна та всієї сцени з ним.
Зазвичай, ми не хочемо, щоб усе в грі, чи застосунку, підлягало перетворенню полотна. Прикладами цього є:
Паралакс фони: Фони, які рухаються повільніше, ніж решта сцени.
Інтерфейс Користувача: Подумайте про Інтерфейс користувача (UI), або Головний дисплей (HUD), накладений поверх ігрового світу. Ми хочемо, щоб лічильник життя, балів та інші елементи зберігали свої позиції на екрані, навіть коли наш погляд на ігровий світ змінюється.
Переходи: Ми можемо хотіти, щоб візуальні ефекти, що використовуються для переходів (затухання, поєднання), залишалися у фіксованому місці екрана.
How to solve these problems in a single scene tree?
CanvasLayers (Полотняні шари)¶
Відповідь - CanvasLayer (Полотняні шари), це вузол, який додає окремий шар 2D-рендерингу для всіх своїх нащадків. Нащадки вікна перегляду за замовчуванням малюватимуть на шарі "0", тоді як CanvasLayer малюватиме на будь-якому числовому шарі. Шари з більшим числом будуть намальовані поверх шарів з меншим числом. CanvasLayers також мають власну трансформацію і не залежать від трансформації інших шарів. Це дозволяє інтерфейсу користувача фіксуватися в просторі екрана, поки наш погляд на ігровий світ змінюється.
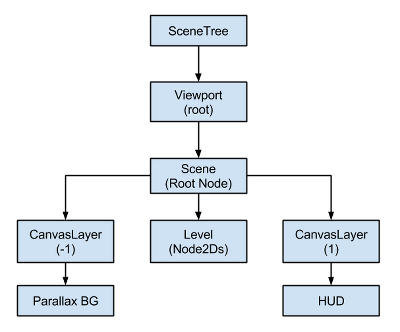
Прикладом цього є створення паралаксного фону. Його можна зробити за допомогою CanvasLayer на шарі "-1". Екран з точками, лічильником життя та кнопкою паузи також можна створити на шарі "1".
Ось схема того, як це виглядає:

CanvasLayers не залежать від порядку в дереві, вони залежать лише від номера шару, тому їх можна створити за потреби, коли це потрібно.
Примітка
CanvasLayers aren't necessary to control the drawing order of nodes. The standard way to ensuring that a node is correctly drawn 'in front' or 'behind' others is to manipulate the order of the nodes in the scene panel. Perhaps counterintuitively, the topmost nodes in the scene panel are drawn on behind lower ones in the viewport. 2D nodes also have the CanvasItem.z_index property for controlling their drawing order.