Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Настроювання курсора мишки¶
Можливо, ви захочете змінити зовнішній вигляд курсора мишки у вашій грі, щоб він відповідав загальному дизайну. Існує два способи оформлення курсора мишки:
Використання параметрів проекту
Використання скрипта
Використання налаштувань проекту є простішим (але більш обмеженим) способом налаштування курсору миші. Другий спосіб є більш гнучким, але передбачає написання скриптів:
Примітка
You could display a "software" mouse cursor by hiding the mouse cursor and
moving a Sprite2D to the cursor position in a _process() method, but
this will add at least one frame of latency compared to an "hardware" mouse
cursor. Therefore, it's recommended to use the approach described here
whenever possible.
Якщо вам потрібно використовувати "програмний" підхід, подумайте про додавання кроку екстраполяції, щоб краще відобразити фактичний ввід миші.
Використання параметрів проекту¶
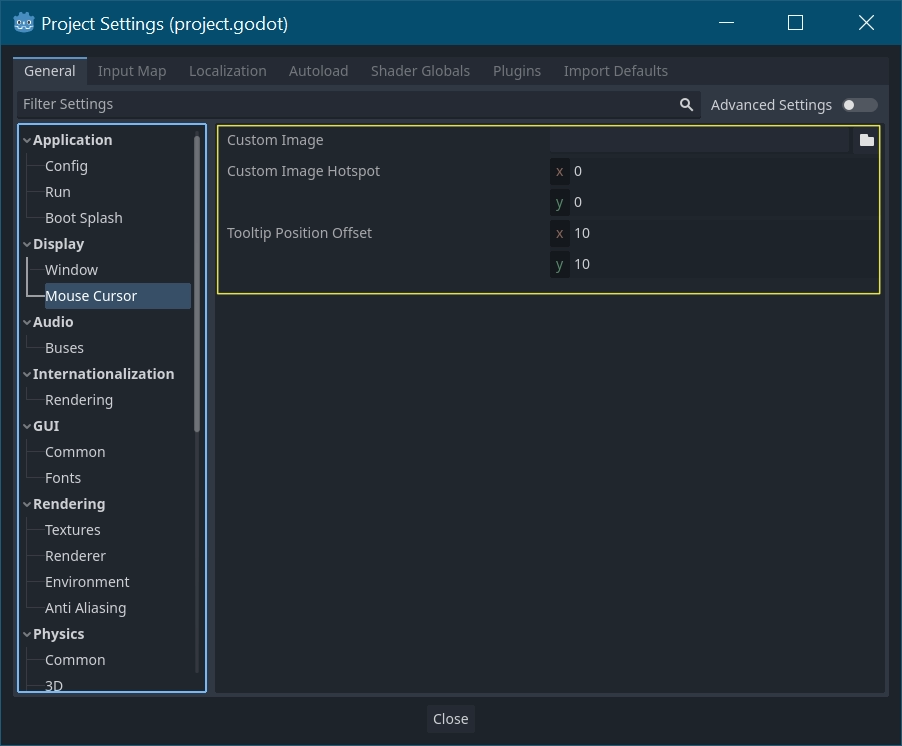
Open project settings, go to Display>Mouse Cursor. You will see Custom Image, Custom Image Hotspot and Tooltip Position Offset.

Користувацьке зображення - це бажане зображення, яке ви хотіли б встановити, як курсор мишки. Настроювана точка доступу - це точка на зображенні, яку ви хотіли б використовувати як точку виявлення курсора.
Попередження
The custom image must be 256×256 pixels at most. To avoid rendering issues, sizes lower than or equal to 128×128 are recommended.
On the web platform, the maximum allowed cursor image size is 128×128.
Використання скрипта¶
Створіть вузол Node і вставте наступний скрипт.
extends Node
# Load the custom images for the mouse cursor.
var arrow = load("res://arrow.png")
var beam = load("res://beam.png")
func _ready():
# Changes only the arrow shape of the cursor.
# This is similar to changing it in the project settings.
Input.set_custom_mouse_cursor(arrow)
# Changes a specific shape of the cursor (here, the I-beam shape).
Input.set_custom_mouse_cursor(beam, Input.CURSOR_IBEAM)
public override void _Ready()
{
// Load the custom images for the mouse cursor.
var arrow = ResourceLoader.Load("res://arrow.png");
var beam = ResourceLoader.Load("res://beam.png");
// Changes only the arrow shape of the cursor.
// This is similar to changing it in the project settings.
Input.SetCustomMouseCursor(arrow);
// Changes a specific shape of the cursor (here, the I-beam shape).
Input.SetCustomMouseCursor(beam, Input.CursorShape.Ibeam);
}
Дивись також
Check Input.set_custom_mouse_cursor()'s documentation for more information on usage and platform-specific caveats.
Список курсорів¶
Як описано в класі Input (див. перерахунки CursorShape), є кілька курсорів мишки, які ви можете визначити. Які з них ви хочете використовувати, залежить від вашого випадку використання.