Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Creating the player scene¶
With the project settings in place, we can start working on the player-controlled character.
La prima scena definirà l'oggetto Player. Uno dei vantaggi di creare una scena separata per il giocatore è che possiamo testarla separatamente, anche prima di aver creato altre parti del gioco.
Struttura del nodo¶
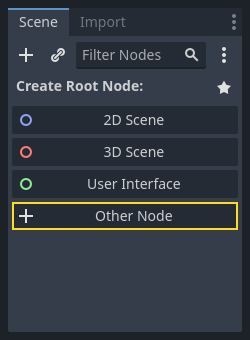
Per iniziare, dobbiamo scegliere un nodo radice per l'oggetto giocatore. Come regola generale, il nodo radice di una scena dovrebbe riflettere la funzionalità desiderata dell'oggetto - ciò che l'oggetto è. Fare clic sul pulsante "Altro nodo" e aggiungere un nodo Area2D <class_Area2D>` alla scena.

Godot mostrerà un'icona di avvertimento accanto al nodo nell'albero della scena. Per ora lo puoi ignorare. Ce ne occuperemo successivamente.
Con il nodo Area2D possiamo rilevare gli oggetti che si sovrappongono o scontrano con il giocatore. Rinomina il nodo in Player facendo doppio click sopra di esso. Ora che abbiamo impostato la scena principale, possiamo aggiungere ulteriori nodi al giocatore per aggiungere altre funzionalità.
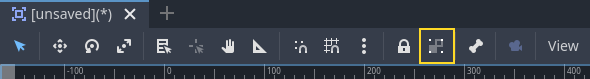
Before we add any children to the Player node, we want to make sure we don't
accidentally move or resize them by clicking on them. Select the node and click
the icon to the right of the lock. Its tooltip says "Make selected node's
children not selectable."

Salva la scena. Clicca su Scena -> Salva, oppure premi Ctrl + S su Windows/Linux o Cmd + S su macOS.
Nota
Per questo progetto, seguiremo le convenzioni di denominazione di Godot.
GDScript: Le classi (nodi) usano PascalCase, le variabili e le funzioni snake_case e le costanti usano ALL_CAPS (Vedi GDScript style guide).
C#: Classes, export variables and methods use PascalCase, private fields use _camelCase, local variables and parameters use camelCase (See C# style guide). Be careful to type the method names precisely when connecting signals.
Animazione Sprite¶
Click on the Player node and add (Ctrl + A on Windows/Linux or
Cmd + A on macOS) a child node AnimatedSprite2D. The AnimatedSprite2D will handle the
appearance and animations for our player. Notice that there is a warning symbol
next to the node. An AnimatedSprite2D requires a SpriteFrames resource, which is a list of the animations it can
display. To create one, find the Sprite Frames property under the Animation tab in the Inspector and click
"[empty]" -> "New SpriteFrames". Click again to open the "SpriteFrames" panel:
On the left is a list of animations. Click the "default" one and rename it to
"walk". Then click the "Add Animation" button to create a second animation named
"up". Find the player images in the "FileSystem" tab - they're in the art
folder you unzipped earlier. Drag the two images for each animation, named
playerGrey_up[1/2] and playerGrey_walk[1/2], into the "Animation Frames"
side of the panel for the corresponding animation:
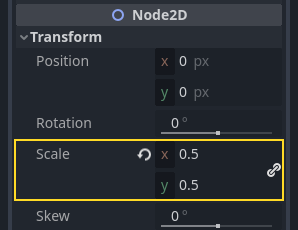
The player images are a bit too large for the game window, so we need to scale
them down. Click on the AnimatedSprite2D node and set the Scale property
to (0.5, 0.5). You can find it in the Inspector under the Node2D
heading.

Finally, add a CollisionShape2D as a child of
Player. This will determine the player's "hitbox", or the bounds of its
collision area. For this character, a CapsuleShape2D node gives the best
fit, so next to "Shape" in the Inspector, click "[empty]" -> "New
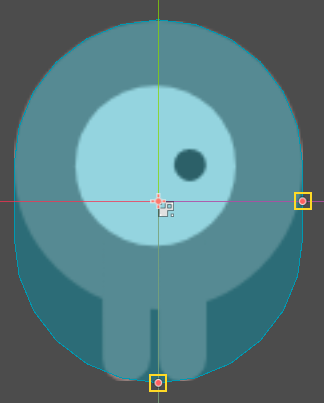
CapsuleShape2D". Using the two size handles, resize the shape to cover the
sprite:

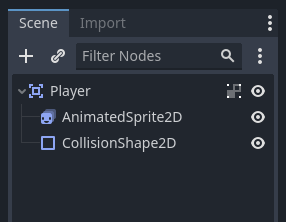
Quando hai finito, la tua scena Player dovrebbe essere simile a questa:

Assicurati di salvare di nuovo la scena dopo queste modifiche.
In the next part, we'll add a script to the player node to move and animate it. Then, we'll set up collision detection to know when the player got hit by something.