Work in progress
The content of this page was not yet updated for Godot
4.2
and may be outdated. If you know how to improve this page or you can confirm
that it's up to date, feel free to open a pull request.
2D particle systems¶
Введение¶
Particle systems are used to simulate complex physical effects, such as sparks, fire, magic particles, smoke, mist, etc.
Идея состоит в том, что «частица» испускается через фиксированный интервал и с фиксированным временем жизни. В течение своей жизни у каждой частицы будет одно базовое поведение. Что отличает каждую частицу от остальных и обеспечивает более натуральный вид, так это «случайность», связанная с каждым параметром. По сути, создание системы частиц означает установку основных физических параметров, а затем добавление к ним случайности.
Узлы частиц¶
Godot provides two different nodes for 2D particles, GPUParticles2D and CPUParticles2D. GPUParticles2D is more advanced and uses the GPU to process particle effects. CPUParticles2D is a CPU-driven option with near-feature parity with GPUParticles2D, but lower performance when using large amounts of particles. On the other hand, CPUParticles2D may perform better on low-end systems or in GPU-bottlenecked situations.
While GPUParticles2D is configured via a ParticleProcessMaterial (and optionally with a custom shader), the matching options are provided via node properties in CPUParticles2D (with the exception of the trail settings).
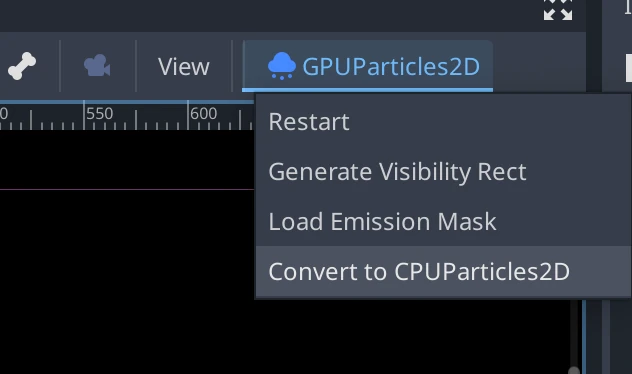
You can convert a GPUParticles2D node into a CPUParticles2D node by clicking on the node in the inspector, selecting the 2D viewport, and selecting GPUParticles2D > Convert to CPUParticles2D in the viewport toolbar.

The rest of this tutorial is going to use the GPUParticles2D node. First, add a GPUParticles2D node to your scene. After creating that node you will notice that only a white dot was created, and that there is a warning icon next to your GPUParticles2D node in the scene dock. This is because the node needs a ParticleProcessMaterial to function.
ParticleProcessMaterial¶
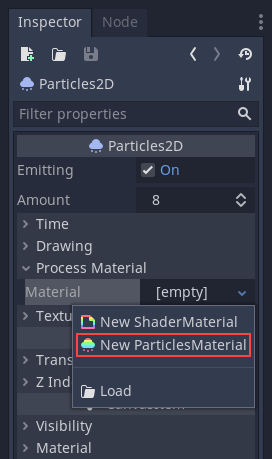
To add a process material to your particles node, go to Process Material in
your inspector panel. Click on the box next to Material, and from the dropdown
menu select New ParticleProcessMaterial.

Your GPUParticles2D node should now be emitting white points downward.

Текстура¶
A particle system can use a single texture or an animation flipbook. A flipbook is a texture that contains several frames of animation that can be played back, or chosen at random during emission. This is equivalent to a spritesheet for particles.
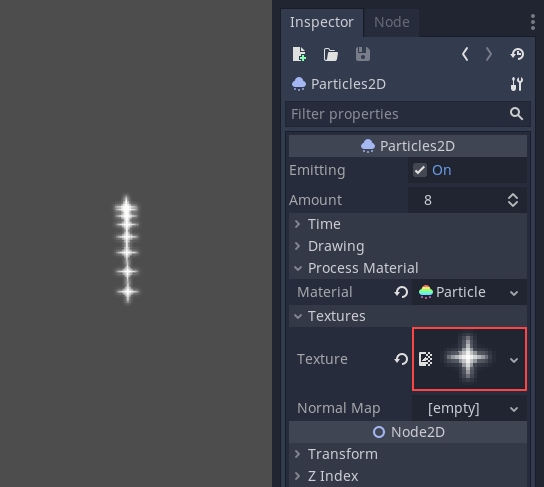
The texture is set via the Texture property:

Using an animation flipbook¶
Particle flipbooks are suited to reproduce complex effects such as smoke, fire, explosions. They can also be used to introduce random texture variation, by making every particle use a different texture. You can find existing particle flipbook images online, or pre-render them using external tools such as Blender or EmberGen.

Example of a particle system that uses a flipbook texture¶
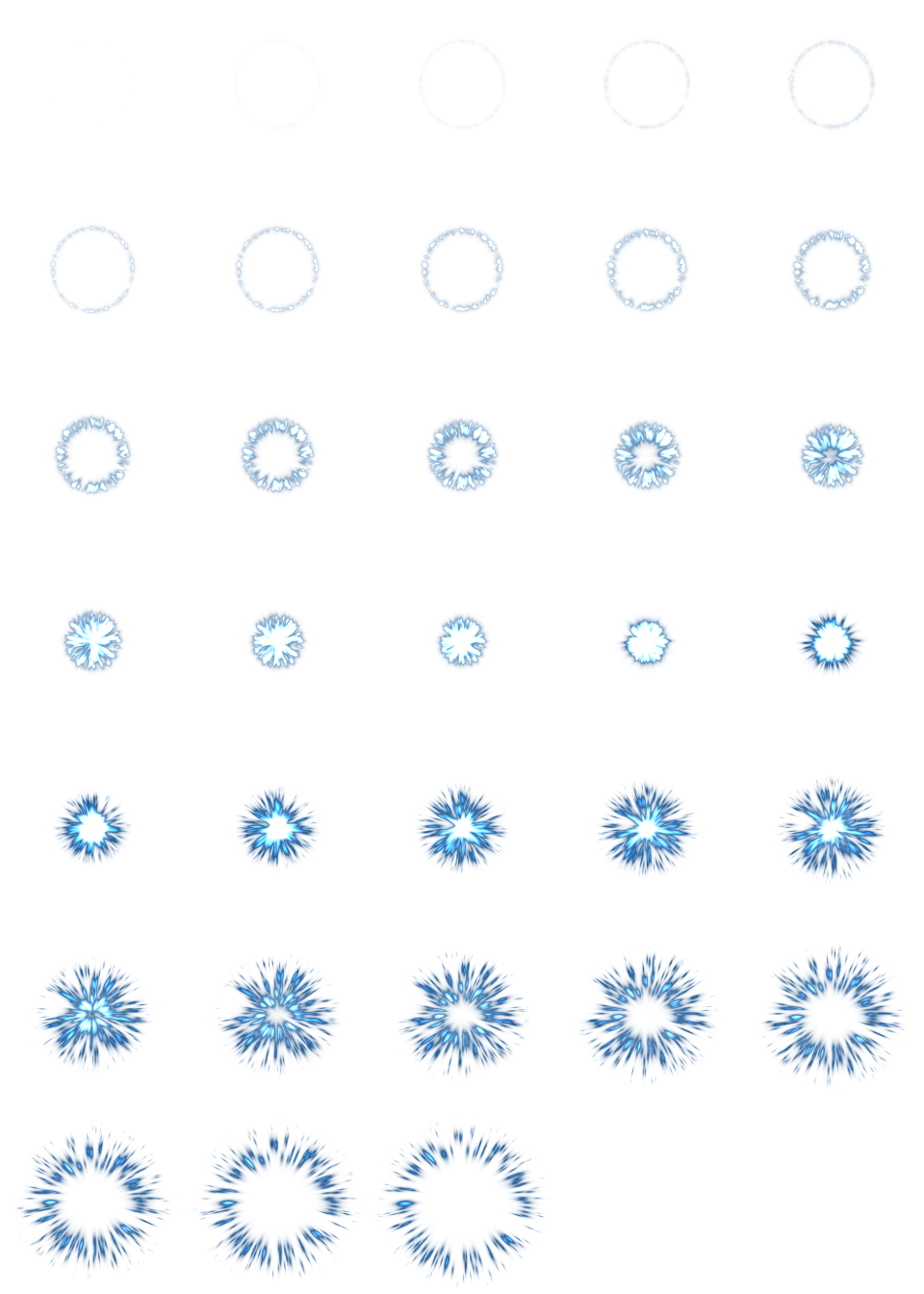
Using an animation flipbook requires additional configuration compared to a single texture. For demonstration purposes, we'll use this texture with 5 columns and 7 rows (right-click and choose Save as…):

Credit: JoesAlotofthings (CC BY 4.0)¶
To use an animation flipbook, you must create a new CanvasItemMaterial in the Material section of the GPUParticles2D (or CPUParticles2D) node:

Creating a CanvasItemMaterial at the bottom of the particles node inspector¶
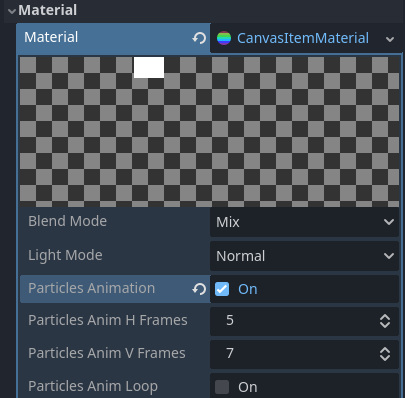
In this CanvasItemMaterial, enable Particle Animation and set H Frames and V Frames to the number of columns and rows present in your flipbook texture:

Configuring the CanvasItemMaterial for the example flipbook texture¶
Once this is done, the Animation section in ParticleProcessMaterial (for GPUParticles2D) or in the CPUParticles2D inspector will be effective.
Совет
If your flipbook texture has a black background instead of a transparent background, you will also need to set the blend mode to Add instead of Mix for correct display. Alternatively, you can modify the texture to have a transparent background in an image editor. In GIMP, this can be done using the Color > Color to Alpha menu.
Параметры времени¶
Время жизни¶
Время в секундах, в течение которого каждая частица останется в живых. Когда время жизни заканчивается, вместо нее создается новая частица.
Продолжительность жизни: 0,5

Продолжительность жизни: 4,0

Одноразовый¶
When enabled, a GPUParticles2D node will emit all of its particles once and then never again.
Предобработка¶
Системы частиц начинаются с нулевого испускания частиц, а затем начинают испускаться. Это может быть неудобно при загрузке сцены и таких систем, как факел, туман и т.д., которые начинают излучаться сразу после входа. Предварительная обработка используется, чтобы позволить системе обработать заданное количество секунд до того, как она будет фактически отрисована в первый раз.
Масштаб скорости¶
Шкала скорости имеет значение по умолчанию 1 и используется для регулировки скорости системы частиц. Понижение значения сделает частицы медленнее, в то время как увеличение значения сделает частицы намного быстрее.
Взрывоопасность¶
Если продолжительность жизни равна 1 и имеется 10 частиц, это означает, что частица будет испускаться каждую 0,1 секунды. Параметр "explosiveness" меняет это и заставляет частицы испускаться все вместе. Диапазоны:
0: Испускать частицы через равные промежутки времени (значение по умолчанию).
1: Испускать все частицы одновременно.
Допускаются также значения в середине. Эта функция полезна для создания взрывов или внезапных выбросов частиц:

Случайность¶
Все физические параметры могут быть рандомизированы. Диапазон случайных значений от 0 до ``1 ``. Формула рандомизации параметра:
initial_value = param_value + param_value * randomness
Фиксированный FPS¶
Этот параметр можно использовать для установки системы частиц для рендеринга с фиксированным FPS. Например, изменение значения на 2 приведет к рендерингу частиц со скоростью 2 кадра в секунду. Обратите внимание, что это не замедляет саму систему частиц.
Fract Delta¶
Это можно использовать для включения или выключения Fract Delta.
Параметры отрисовки¶
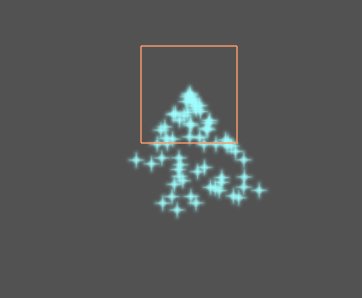
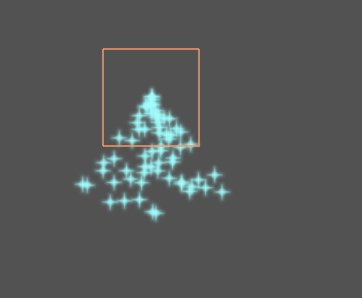
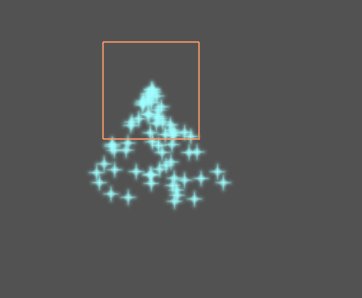
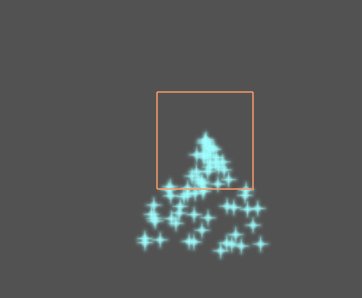
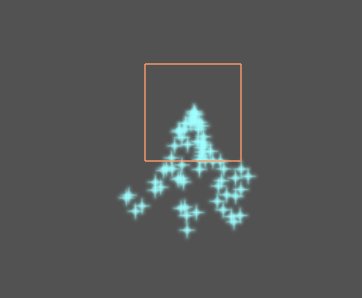
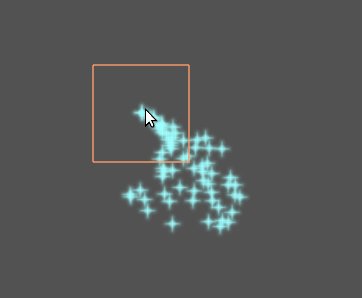
Видимый прямоугольник¶
Прямоугольник видимости контролирует видимость частиц на экране. Если этот прямоугольник находится за пределами области просмотра, движок не будет отображать частицы на экране.
Свойства прямоугольника W и H соответственно управляют его шириной и высотой. Свойства X и Y управляют положением верхнего левого угла прямоугольника относительно излучателя частиц.
You can have Godot generate a Visibility Rect automatically using the toolbar above the 2d view. To do so, select the GPUParticles2D node and Click Particles > Generate Visibility Rect. Godot will simulate the Particles2D node emitting particles for a few seconds and set the rectangle to fit the surface the particles take.
Вы можете контролировать длительность излучения с помощью опции Generation Time (sec). Максимальное значение - 25 секунд. Если вам нужно больше времени для перемещения частиц, вы можете временно изменить длительность preprocess на узле Particles2D.
Локальные координаты¶
По умолчанию эта опция включена, и это означает, что пространство, в которое излучаются частицы определяется относительно узла. Если узел перемещается, все частицы перемещаются вместе с ним:

Если этот параметр отключен, частицы будут излучаться в глобальное пространство, что означает, что при перемещении узла уже испускаемые частицы не затрагиваются:

Порядок рисования¶
Это контролирует порядок, в котором отрисовываются отдельные частицы. Index означает, что частицы отрисовываются в соответствии с порядком их выброса (по умолчанию). Lifetime означает, что они нарисованы в порядке оставшегося времени жизни.
ParticleProcessMaterial settings¶
Направление¶
Это основное направление, в котором испускаются частицы. По умолчанию это Vector3 (1, 0, 0), что заставляет частицы излучаться вправо. Однако с настройками силы тяжести по умолчанию частицы будут идти прямо вниз.

Чтобы это свойство было заметным, вам нужна начальная скорость больше 0. Здесь мы установили начальную скорость равной 40. Вы заметите, что частицы испускаются вправо, а затем падают вниз из-за силы тяжести.

Разброс¶
Этот параметр - угол в градусах, который будет случайным образом добавлен к основному направлению Direction. Разброс 180 приведет к излучению во всех направлениях (+/- 180). Для того, чтобы активировался разброс частиц, параметр Initial Velocity должен быть больше 0.

Плоскостность¶
Это свойство полезно только для 3D-частиц.
Гравитация¶
Гравитация применяется к каждой частице.

Начальная скорость¶
Начальная скорость - это скорость, с которой будут испускаться частицы (в пикселях/сек). Позднее скорость может быть изменена под действием силы тяжести или других ускорений (как описано ниже).

Угловая скорость¶
Угловая скорость - это начальная угловая скорость, применяемая к частицам.
Скорость Спина¶
Скорость спина - это скорость при которой частицы вращаются вокруг своих центров (в градусах/сек).

Орбитальная скорость¶
Orbit Velocity используется для вращения частиц вокруг своего центра.

Линейное Ускорение¶
Линейное ускорение применяется к каждой частице.
Радиальное (Нормальное) Ускорение¶
Если это ускорение положительное, частицы ускоряются от центра. Если отрицательное, они поглощаются им.

Касательное Ускорение¶
Это ускорение будет использовать касательный вектор к центру. Комбинация с радиальным ускорением может дать хорошие эффекты.

Амортизация¶
Демпфирование приводит к трению частиц, заставляя их останавливаться. Это особенно полезно для искр или взрывов, которые обычно начинаются с высокой линейной скорости и затем прекращаются по мере исчезновения.

Угол¶
Определяет начальный угол частицы (в градусах). Этот параметр в основном полезен в случайном порядке.

Масштаб¶
Определяет начальный размер частиц.

Цвет¶
Используется для изменения цвета испускаемых частиц.
Hue Variation¶
Значение Variation устанавливает начальное изменение оттенка, применяемое к каждой частице. Значение Variation Random контролирует коэффициент случайности изменения оттенка.
Анимация¶
Примечание
Particle flipbook animation is only effective if the CanvasItemMaterial used on the GPUParticles2D or CPUParticles2D node has been configured accordingly.
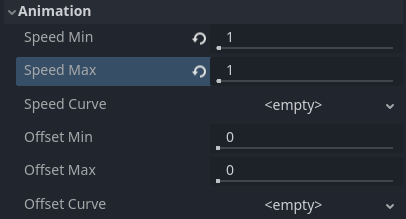
To set up the particle flipbook for linear playback, set the Speed Min and Speed Max values to 1:

Setting up particle animation for playback during the particle's lifetime¶
By default, looping is disabled. If the particle is done playing before its lifetime ends, the particle will keep using the flipbook's last frame (which may be fully transparent depending on how the flipbook texture is designed). If looping is enabled, the animation will loop back to the first frame and resume playing.
Depending on how many images your sprite sheet contains and for how long your particle is alive, the animation might not look smooth. The relationship between particle lifetime, animation speed, and number of images in the sprite sheet is this:
Примечание
At an animation speed of 1.0, the animation will reach the last image
in the sequence just as the particle's lifetime ends.
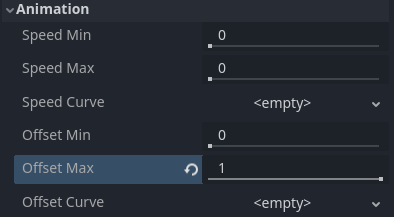
If you wish the particle flipbook to be used as a source of random particle textures for every particle, keep the speed values at 0 and set Offset Max to 1 instead:

Setting up particle animation for random offset on emission¶
Note that the GPUParticles2D node's Fixed FPS also affects animation playback. For smooth animation playback, it's recommended to set it to 0 so that the particle is simulated on every rendered frame. If this is not an option for your use case, set Fixed FPS to be equal to the effective framerate used by the flipbook animation (see above for the formula).
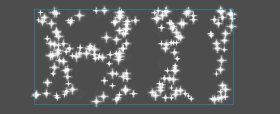
Формы излучения¶
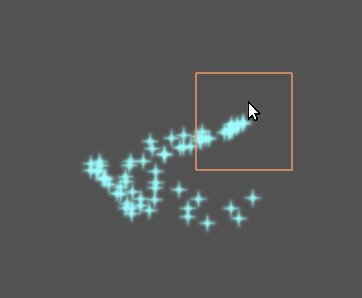
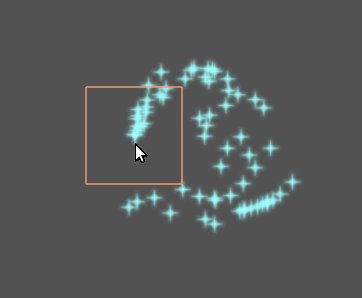
ParticleProcessMaterials allow you to set an Emission Mask, which dictates the area and direction in which particles are emitted. These can be generated from textures in your project.
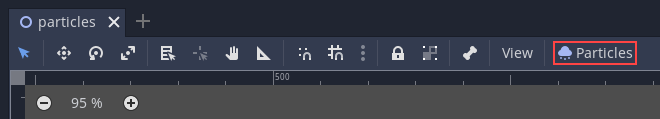
Ensure that a ParticleProcessMaterial is set, and the GPUParticles2D node is selected. A "Particles" menu should appear in the Toolbar:

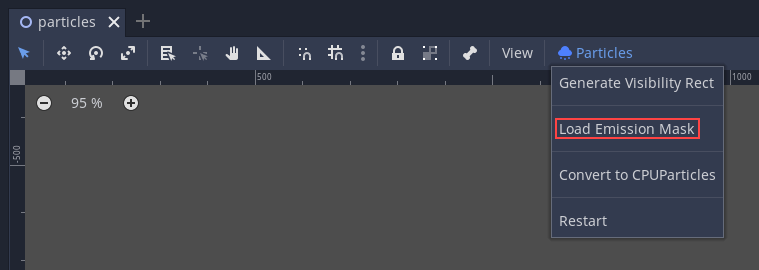
Откройте его и выберите "Загрузить маску излучения":

Затем выберите, какую текстуру вы хотите использовать в качестве маски:

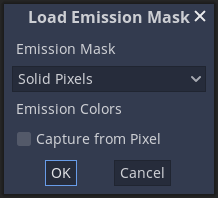
Появится диалоговое окно с несколькими настройками.
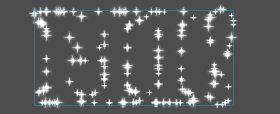
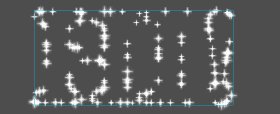
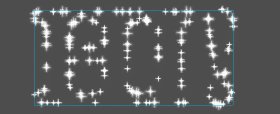
Маска излучения¶
Из текстуры могут быть сгенерированы три типа масок излучения:
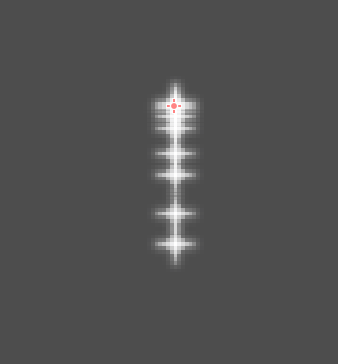
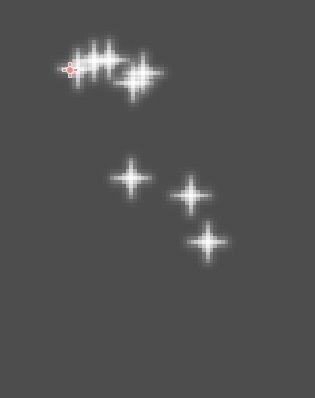
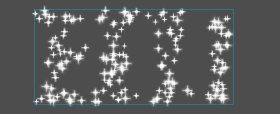
Залитые пиксели: Частицы будут появляться из любой области текстуры, за исключением прозрачных областей.

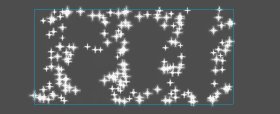
Граничные пиксели: Частицы будут появляться на внешних краях текстуры.

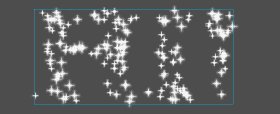
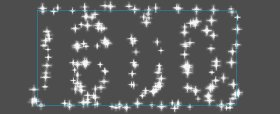
Направленные пограничные пиксели: похожи на пограничные пиксели, но добавляют дополнительную информацию к маске, чтобы дать частицам возможность испускаться вдали от границ. Обратите внимание, что для того, чтобы использовать это, необходимо установить
Initial Velocity.

Цвета излучения¶
Из пикселя заставит частицы унаследовать цвет маски в своих точках появления.
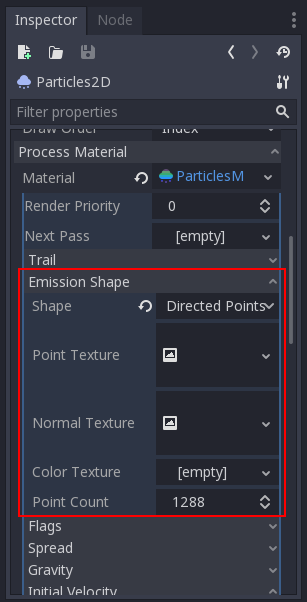
Once you click "OK", the mask will be generated and set to the ParticleProcessMaterial, under the Emission Shape section:

Все значения в этом разделе были автоматически сгенерированы меню «Загрузить маску излучения», поэтому их, как правило, следует оставить в покое.
Примечание
Изображение не следует добавлять напрямую в Point Texture или Color Texture. Вместо этого всегда следует использовать меню «Загрузить маску излучения».